Cara Membuat Biodata Diri Dengan HTML Sederhana dan Keren
Cara Membuat Biodata Diri Dengan HTML Sederhana dan Keren menggunakan Notepad - HTML adalah singkatan dari Hypertext Markup Language yaitu bahasa markup yang digunakan untuk membangun struktur dasar halaman website agar dapat ditampilkan pada web browser.
Untuk kamu yang sekolah di SMK jurusan RPL atau kuliah Teknik Informatika, HTML merupakan bahasa dasar untuk belajar coding atau pemrograman, khususnya pengembangan website.
Belajar HTML dasar itu mudah. Kita bisa mulai dari script HTML sederhana seperti membuat CV atau biodata diri menggunakan teks editor Notepad++ atau Sublime Text. Bahkan dengan Notepad bawaan Windows dan web browser, kita sudah bisa membuat biodata HTML keren.
Nah, khusus pada hari ini Anaktekno.com akan berbagi beberapa contoh kode HTML sederhana yang sudah jadi dalam bentuk biodata diri lengkap dengan penjelasannya.
Cara Membuat Biodata Sederhana Menggunakan HTML
Langkah pertama yang harus dilakukan adalah membuat file format HTML. Kamu bisa menggunakan Notepad++ atau Sublime Text yang lebih friendly untuk pemrograman. Namun karena ini hanya HTML sederhana tanpa CSS dan PHP, saya memilih menggunakan Notepad biasa aja.
Langsung saja, berikut ini langkah-langkah buat biodata diri HTML sederhana:
- Tekan Tombol Start (Windows) + E untuk buka File Explorer.
- Pilih This PC buka drive Data D kemudian buat folder baru.
- Klik kanan di dalam folder baru kemudian klik New pilih Text Document.
- Langsung ubah nama file txt tersebut jadi biodata1 agar lebih mudah diakses.
- Copy paste script HTML biodata diri di bawah ini.
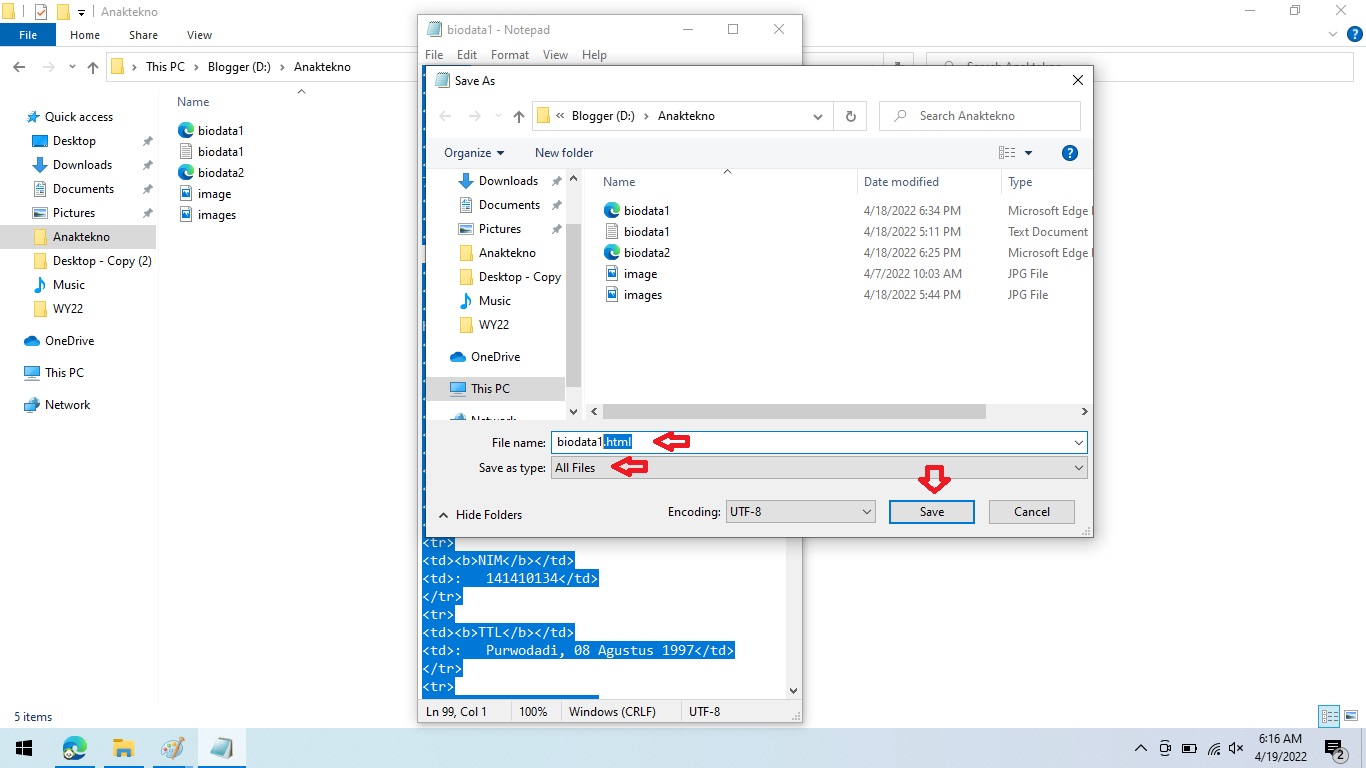
- Klik File pilih Save AS.
- Pada File Name tulis nama file HTML, contoh biodata1.html (akhiran .html).
- Pada Save as type pilih All Files.
- Klik Save untuk simpan file.
- Silahkan buka file biodata1.html tersebut.
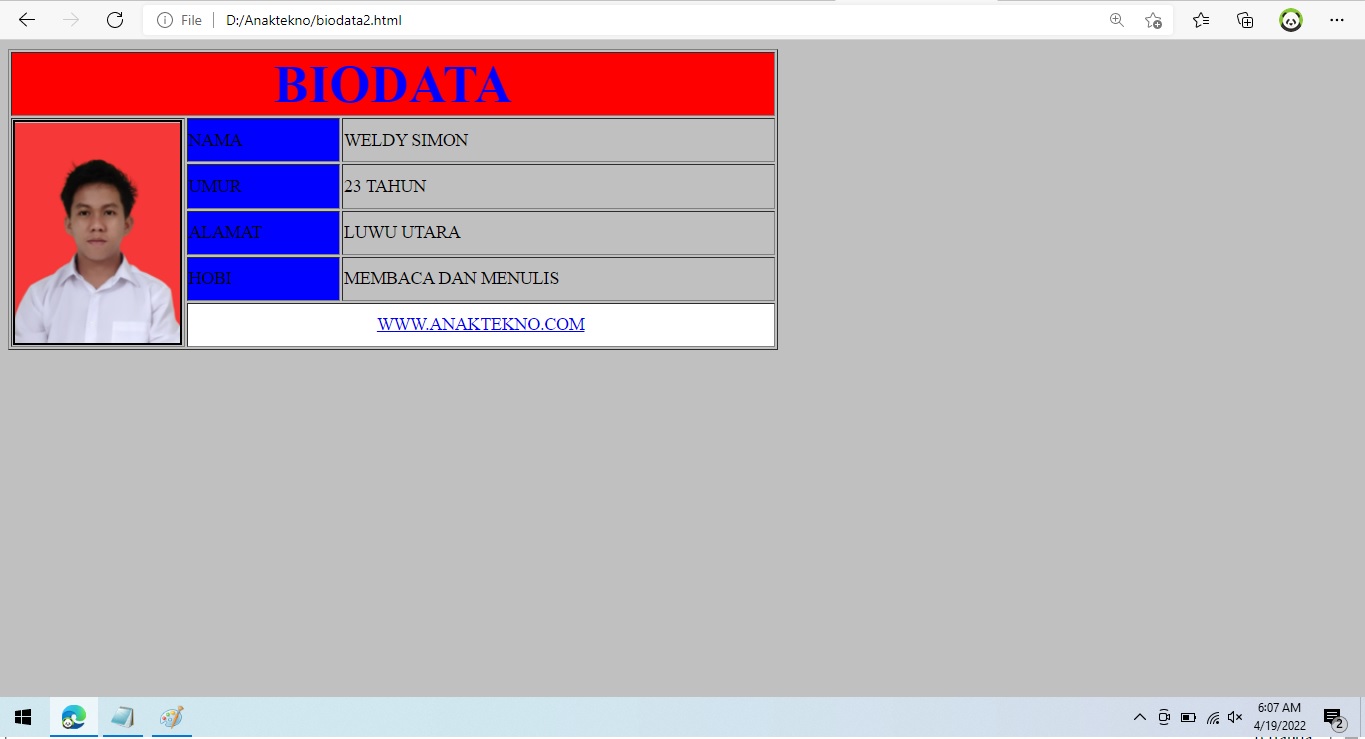
- Secara otomatis web browser default akan terbuka dan menampilkan biodata HTML sederhana.
- Agar lebih keren, jangan ragu untuk otak-atik kode HTML tersebut.
- Selesai.
Sebagai catatan, agar gambar bisa tampil di dalam dokumen html yang dibuat, letakkan gambar dalam satu folder dengan file. Perhatikan juga nama dan format file gambar, harus sesuai dengan yang ditulis di kode html.
Contoh HTML Biodata Sederhana
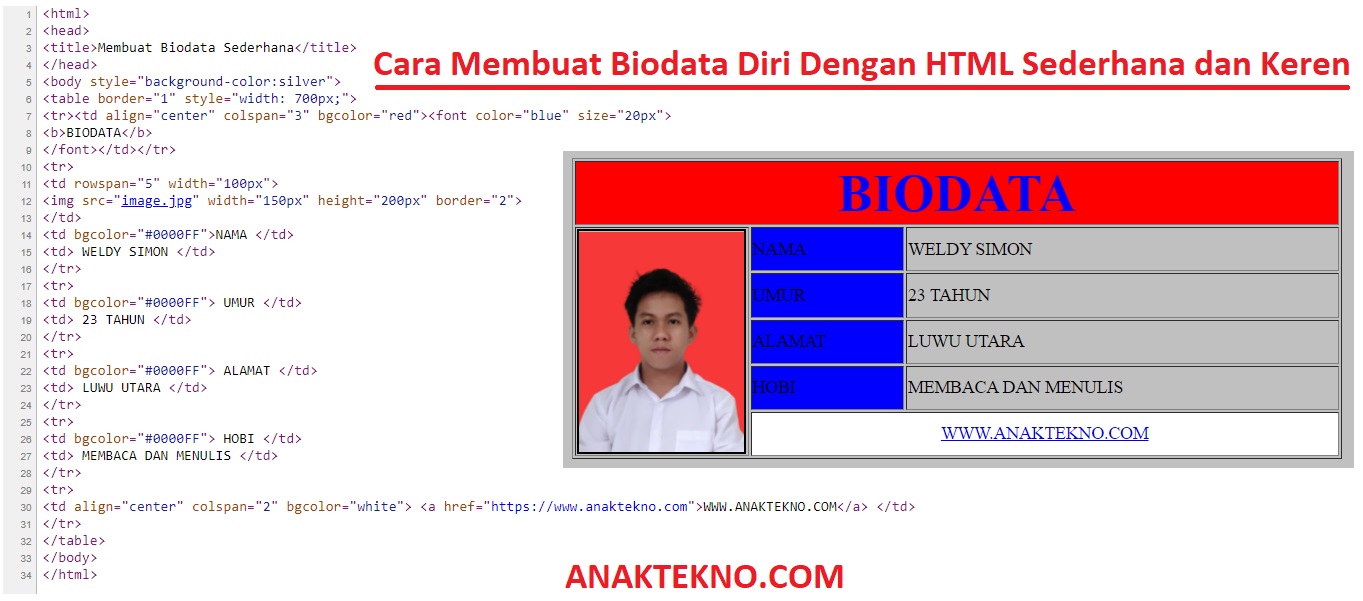
Berikut ini salah satu contoh biodata HTML keren dan sederhana:
<html>
<head>
<title>Membuat Biodata Sederhana</title>
</head>
<body style="background-color:silver">
<table border="1" style="width: 700px;">
<tr><td align="center" colspan="3" bgcolor="red"><font color="blue" size="20px">
<b>BIODATA</b>
</font></td></tr>
<tr>
<td rowspan="5" width="100px">
<img src="image.jpg" width="150px" height="200px" border="2">
</td>
<td bgcolor="#0000FF">NAMA </td>
<td> WELDY SIMON </td>
</tr>
<tr>
<td bgcolor="#0000FF"> UMUR </td>
<td> 23 TAHUN </td>
</tr>
<tr>
<td bgcolor="#0000FF"> ALAMAT </td>
<td> LUWU UTARA </td>
</tr>
<tr>
<td bgcolor="#0000FF"> HOBI </td>
<td> MEMBACA DAN MENULIS </td>
</tr>
<tr>
<td align="center" colspan="2" bgcolor="white"> <a href="https://www.anaktekno.com">WWW.ANAKTEKNO.COM</a> </td>
</tr>
</table>
</body>
</html>
<head>
<title>Membuat Biodata Sederhana</title>
</head>
<body style="background-color:silver">
<table border="1" style="width: 700px;">
<tr><td align="center" colspan="3" bgcolor="red"><font color="blue" size="20px">
<b>BIODATA</b>
</font></td></tr>
<tr>
<td rowspan="5" width="100px">
<img src="image.jpg" width="150px" height="200px" border="2">
</td>
<td bgcolor="#0000FF">NAMA </td>
<td> WELDY SIMON </td>
</tr>
<tr>
<td bgcolor="#0000FF"> UMUR </td>
<td> 23 TAHUN </td>
</tr>
<tr>
<td bgcolor="#0000FF"> ALAMAT </td>
<td> LUWU UTARA </td>
</tr>
<tr>
<td bgcolor="#0000FF"> HOBI </td>
<td> MEMBACA DAN MENULIS </td>
</tr>
<tr>
<td align="center" colspan="2" bgcolor="white"> <a href="https://www.anaktekno.com">WWW.ANAKTEKNO.COM</a> </td>
</tr>
</table>
</body>
</html>
Berikut ini tampilan source code HTML biodata sederhana yang cocok untuk data diri siswa, mahasiswa, karyawan atau organisasi.
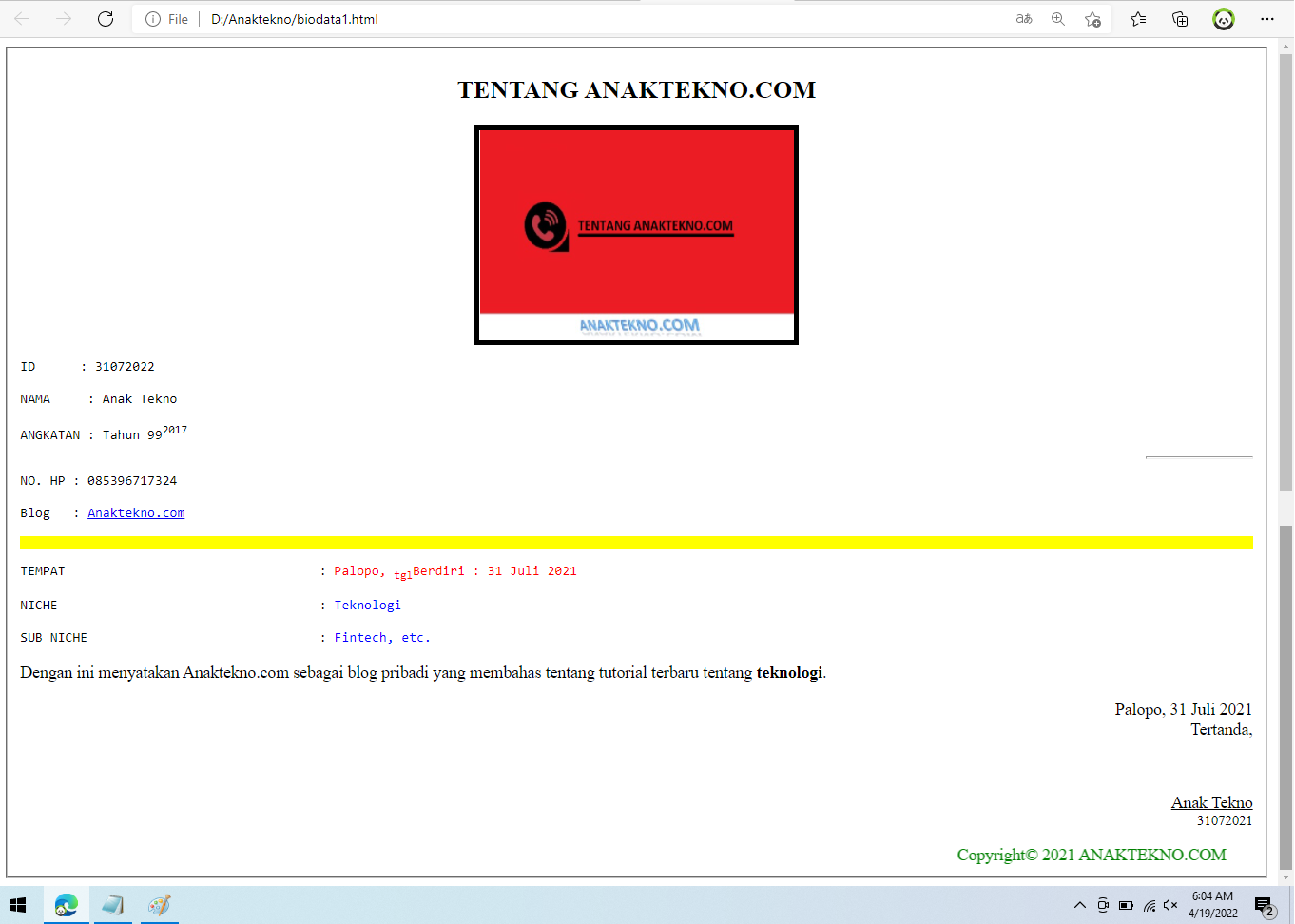
Cara Membuat Biodata Di HTML Tanpa Tabel
Berikut ini adalah contoh script HTML biodata diri tanpa tabel:
<html>
<head>
<title>Contoh Biodata HTML</title>
</head>
<body>
<fieldset class="v" />
<h2 align="center">TENTANG ANAKTEKNO.COM</h2>
<center><img src="images.jpg" width="300px" height="200px" border="5"/></center>
<PRE>
ID : 31072022<BR>
NAMA : Anak Tekno <br>
ANGKATAN : Tahun 99<sup>2017</sup>
</PRE>
<hr width="100" align="right">
<PRE>
NO. HP : 085396717324<BR>
Blog : <a href="https://www.anaktekno.com" target="_blank">Anaktekno.com</a>
</PRE>
<hr SIZE ="12PX" COLOR= "yellow" = "center"><PRE>
TEMPAT :<FONT COLOR ="red"> Palopo, <sub>tgl</sub>Berdiri : 31 Juli 2021</FONT><br>
NICHE :<FONT COLOR ="blue"> Teknologi</FONT> <BR>
SUB NICHE :<FONT COLOR ="blue"> Fintech, etc.</FONT> </PRE>
<p>Dengan ini menyatakan Anaktekno.com sebagai blog pribadi yang membahas tentang tutorial terbaru tentang
<b>teknologi</b>.<br></p>
<p align ="right">Palopo, 31 Juli 2021 <br>
Tertanda, </p> <br>
<p align ="right"><u>Anak Tekno</U><br>
<SUB>31072021</SUB></p>
<footer>
<marquee><font color="green" font-size="small">Copyright© 2021
ANAKTEKNO.COM</font></marquee>
</footer>
</body>
</html>
<head>
<title>Contoh Biodata HTML</title>
</head>
<body>
<fieldset class="v" />
<h2 align="center">TENTANG ANAKTEKNO.COM</h2>
<center><img src="images.jpg" width="300px" height="200px" border="5"/></center>
<PRE>
ID : 31072022<BR>
NAMA : Anak Tekno <br>
ANGKATAN : Tahun 99<sup>2017</sup>
</PRE>
<hr width="100" align="right">
<PRE>
NO. HP : 085396717324<BR>
Blog : <a href="https://www.anaktekno.com" target="_blank">Anaktekno.com</a>
</PRE>
<hr SIZE ="12PX" COLOR= "yellow" = "center"><PRE>
TEMPAT :<FONT COLOR ="red"> Palopo, <sub>tgl</sub>Berdiri : 31 Juli 2021</FONT><br>
NICHE :<FONT COLOR ="blue"> Teknologi</FONT> <BR>
SUB NICHE :<FONT COLOR ="blue"> Fintech, etc.</FONT> </PRE>
<p>Dengan ini menyatakan Anaktekno.com sebagai blog pribadi yang membahas tentang tutorial terbaru tentang
<b>teknologi</b>.<br></p>
<p align ="right">Palopo, 31 Juli 2021 <br>
Tertanda, </p> <br>
<p align ="right"><u>Anak Tekno</U><br>
<SUB>31072021</SUB></p>
<footer>
<marquee><font color="green" font-size="small">Copyright© 2021
ANAKTEKNO.COM</font></marquee>
</footer>
</body>
</html>
Berikut ini tampilan source code biodata HTML tanpa kabel di atas.
Penjelasan Kode Biodata HTML
Mudah saja membuat biodata HTML sederhana, terlebih tanpa CSS. Tanpa kemampuan koding, kita sudah bisa membuat CV HTML yang keren memanfaatkan copy paste.
Namun script yang sudah jadi tersebut tentu sulit dipahami. Oleh karena itu, berikut ini beberapa penjelasan tentang kode HTML di atas:
1. Tag HTML
Tag <html> berfungsi untuk mendefinisikan bahwa file dokumen tersebut merupakan html.
2. Tag Head
Tag <head> merupakan kepala dari dokumen html tempat meletakkan atau mendefinisikan file CSS atau JavaScript.
3. Tag Title
Tag <title> atau judul berisi tulisan yang akan ditampilkan pada tab web browser.
4. Tag Body
Kode <body> merupakan isi dari dokumen html yang akan ditampilkan di web browser pengunjung.
5. Tag Table
Tag <table> digunakan untuk membuat tabel pada html di mana di dalamnya terdapat tag khusus seperti tr untuk baris baru, td untuk kolom baru. Di contoh script HTML sederhana di atas, kamu bisa belajar cara menggabungkan kolom dan baris tabel HTML menggunakan atribut colspan dan rowspan.
6. Kode Img src
Tag <img src="#"/> digunakan untuk menyisipkan gambar ke dalam dokumen html.
7. Kode A href
Tag <a href="#">anchor text</a> merupakan kode untuk membuat link di dalam file html.
8. Tag Font
Tag <font> digunakan untuk mengatur font atau huruf di dalam html dengan atribut face untuk ubah jenis huruf, size untuk ubah ukuran huruf, dan color untuk ubah warna huruf default.
9. Tag Marquee
Kode <marquee/> digunakan untuk membuat animasi sederhana di html dengan berbagai efek seperti arah, kecepatan, dan kelakuan (behavior).
Penutup
Dengan Notepad standar dari Windows, kamu bisa membuat biodata html keren dan unik. Setelah belajar membuat biodata diri dengan html asli, selanjutnya adalah menggabungkan html dan css agar lebih menarik.
Jika kamu melihat contoh website biodata sederhana di internet, kamu juga bisa membuat biodata diri online sendiri dengan menggunakan CMS (Content Management System) agar lebih mudah.
Jika kamu ingin membuat sendiri melalui coding di Notepad juga tidak masalah. Kode tersebut nantinya bisa diupload dihosting agar bisa diakses secara online.
Lihat juga Contoh CV menggunakan HTML dan CSS
Demikianlah cara membuat biodata diri dengan html sederhana dan keren menggunakan Notepad lengkap dengan contoh script biodata html. Semoga bermanfaat!

Anak Tekno Tertarik dengan dunia Blog dan SEO sejak 2017 dan terus belajar sampai detik ini..