Cara Mengatasi Gambar Tidak Muncul Di Blogger
Cara Mengatasi Gambar Tidak Muncul Di Blogger Template Kompi Ajaib - Masalah gambar atau thumnail di platform Blogger (blogspot.com/TLD) tidak muncul akhir-akhir ini beberapa kali terjadi. Setelah kemarin gambar 1.bp.blogspot.com terkena blocklist internet positif Kominfo, kali ini penyebabnya alamat URL gambar berubah menjadi blogger.googleusercontent.com.
 |
| Cara Mengatasi Gambar Tidak Muncul Di Blogger |
Akibatnya, gambar pada blog yang menggunakan platform Blogger.com tidak tampil pada beberapa template, termasuk Kompi Flexible Non AMP dari Kompiajaib.com. Ini bukan masalah template tapi dari Google yang merubah hosting gambar dari 1.bp.blogspot.com menjadi blogger.googleusercontent.com.
Adapun perubahan ini membuat thumnail blog tidak muncul seperti pada widget related post, postingan populer termasuk di dalam konten.
Cara Mengatasi Gambar Tidak Muncul Di Blogger
Template Kompi Flexible Non AMP
Untuk mengatasi masalah gambar tidak muncul di Blogger, ikuti panduan berikut ini.
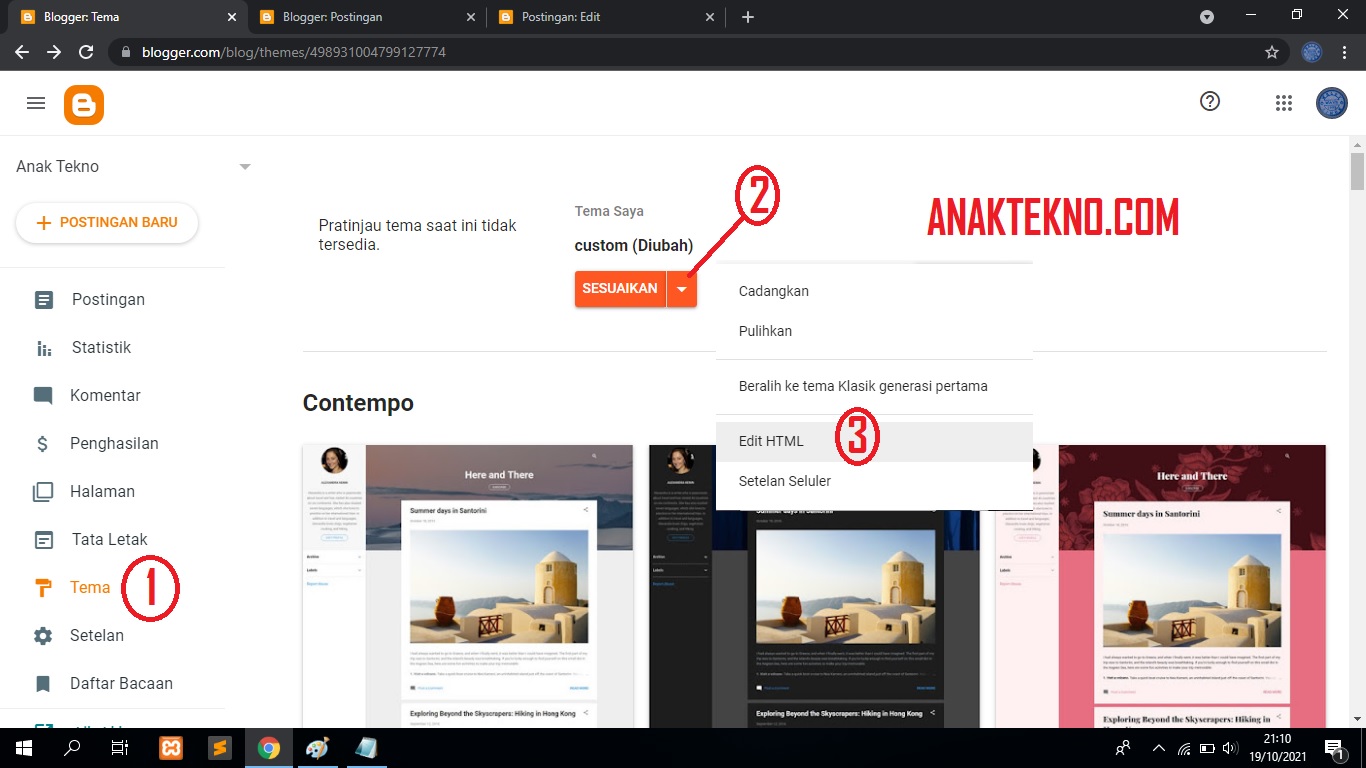
- Buka Blogger.com dan login menggunakan akun Gmail blog kamu.
- Pilih menu Tema / Template.
- Klik tanda panah di samping tulisan Sesuaikan / Customize dan pilih Edit HTML.
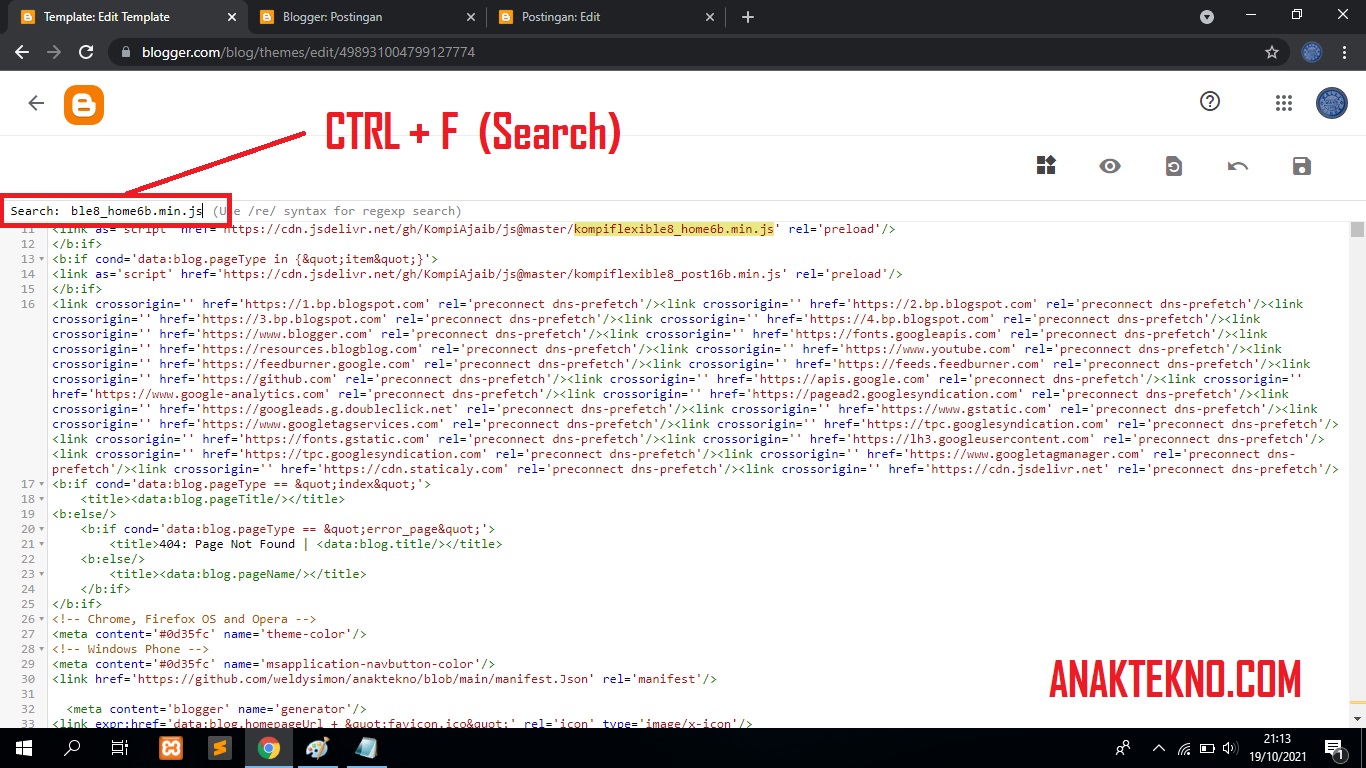
Cara memperbaiki gambar tidak muncul di blogger/blogspot - Pada menu edit tema, tekan tombol CTRL + F untuk cari kompiflexible9_home1_3.min.js.
- Ganti kode kompiflexible9_home1_3.min.js dengan kompiflexible9_home1_3b.min.js.
- Cari juga kode kompiflexible9_post1_3.min.js dan ganti dengan kompiflexible9_post1_3b.min.js.
- Cari juga kode https://cdn.staticaly.com/img/ dan ganti dengan //.
- Untuk menyimpan perubahan pada template, klik Save / Simpan.
- Silahkan cek kembali postingan yang gambarnya tidak muncul. Sekarang gambarnya telah tampil.
 |
| Cara mengatasi gambar tidak tampil di template Kompi Flexible |
Catatan
- Copy dulu kode kompiflexible9_home1_3.min.js kemudian tekan CTRL + F. Pada kotak pencarian, tekan CTRL + V untuk paste.
- Kode di atas cukup mirip, perbedaannya ada pada post dan home.
Lihat juga cara membuat blog safelink Blogger
Untuk pengguna tema Kompi Flexible v8.60, silahkan gunakan CTRL + F untuk mencari dan ganti kode berikut ini:
- kompiflexible8_home6.min.js ganti dengan kompiflexible8_home6b.min.js
- kompiflexible8_post16.min.js ganti dengan kompiflexible8_post16b.min.js
- https://cdn.staticaly.com/img/ dan ganti dengan //
Selengkapnya bisa dilihat di blog Kompiajaib tentang cara mengatasi broken image pada template Kompi Flexible.
Penutup
Tidak semua template Blogger memiliki masalah dengan gambar tidak tampil karena blogger.googleusercontent.com. Namun untuk template Kompi Flexible Non AMP, silahkan cek gambar di blog kamu, terutama pada bagian widget related post, postingan populer dan di dalam konten.
Jika gambar tidak tampil, silahkan ikuti tutorial dari Anaktekno.com di atas.
Demikianlah cara mengatasi gambar tidak muncul di Blogger template Kompi Flexible Non AMP. Semoga bermanfaat!

Anak Tekno Tertarik dengan dunia Blog dan SEO sejak 2017 dan terus belajar sampai detik ini..